AMP یا صفحات موبایل شتابدار (Accelerated Mobile Page)، صفحات سبک وزنی هستند که به منظور ارائه تجربه بارگیری بسیار سریع وبسایت به کاربران تلفن همراه طراحی شدهاند و کار با وبسایت را آسانتر و جذابتر کردهاند. در این مقاله به توصیف این رویکرد و کاربرد آن پرداخته شده است.
اگر در حال توسعه یک وب سایت جدید هستید، ممکن است این سؤال در ذهنتان ایجاد شود که آیا وب سایت شما ارزش تلاش برای ایجاد صفحه AMP را دارد یا خیر.
AMP، یک چارچوب وب است که در طیف وسیعی از محصولات Google مستقر میشود. اگرچه AMP یک عامل رتبه بندی بهینه سازی موتور جستجو نیست؛ ولیکن سرعت یک عامل است و AMP یک تجربه وب سریع و قابل اعتماد را ارائه میدهد.
اگر در حال حاضر وبسایتی دارید که نسخههای AMP صفحات را تولید میکند، ممکن است بخواهید تأثیر AMP بر تجربه کاربر و دیده شدن وبسایت خود را اندازهگیری نمایید. در این مقاله به شرح این موضوع نیز پرداخته شده است.
AMP چیست؟
AMP، یک پروژه تحت حمایت گوگل با هدف تسریع در ارائه محتوا از طریق استفاده از کد خلاصه شده به نام AMP HTML است. به زبان ساده، AMP راهی برای ساخت صفحات وب با محتوای ثابت (صفحاتی که بر اساس رفتار کاربر تغییر نمیکنند) است و به صفحات اجازه میدهد خیلی سریعتر از HTML معمولی بارگیری شوند.
AMP در پاسخ به پروژههایی مانند مقالههای فوری فیسبوک راهاندازی شده است که در آن فیسبوک میتواند محتوای ناشران را مستقیماً در فید خبریشان میزبانی و ارائه نماید. به این معنی که فرآیند مشاهده یک قطعه محتوا بسیار سریعتر از باز کردن یک صفحه وب مشابه در یک مرورگر موبایل است.
فناوری مقاله فوری فیسبوک چیزی است که به عنوان یک موضوع بسته شناخته میشود؛ بنابراین فناوری مورد استفاده برای نمایش مقالات فوری فقط مختص پلتفرم آنها است. پروژه AMP از یک چارچوب متن باز استفاده میکند، به این معنی که میتواند توسط تمام میزبانهای بسیاری از شرکتهای دیگر برای ارائه محتوایی که با استفاده از AMP HTML ساخته شده است، از جمله پلتفرمهایی مانند جستجوی گوگل، Twitter و Pinterest (که خبر بزرگی برای ناشران محتوا است) استفاده شود.
نحوه کار با AMP
Google از AMP به منظور ارائه سریع محتوا در دستگاههای تلفن همراه استفاده میکند؛ بدون اینکه کاربران مجبور باشند، برای مشاهده محتوا روی وب سایت کلیک نمایند.
صفحاتی که نسخه AMP معتبری دارند، در نتایج تلفن همراه بالاتر از بقیه نتایج برای یک موضوع خاص ارائه میشوند. واضح است که این فرصت بزرگی برای ناشرانی است که نسخههای AMP محتوای خود را ایجاد کردهاند تا بتوانند رتبه بالاتری داشته باشند.
نمونههایی از AMP
ناشرانی که نسخههای AMP محتوای خود را ایجاد میکنند، همچنان به نسخه دسکتاپ معمولی آن صفحات نیاز دارند. به عنوان مثال، اگر یک نسخه AMP از یک صفحه خاص دارید، باید آن را با یک لینک AMP HTML در صفحه دسکتاپ خود علامت گذاری کرده و گوگل را در جهت صفحه AMP HTML خود راهنمایی نمایید. بنابراین، ناشرانی که AMP را انتخاب میکنند، در نهایت دو صفحه در دامنه خود دارند. یک صفحه که از AMP HTML ساخته شده است و همچنین یک نسخه معمولی HTML.
به عنوان مثال، Guardian قبلاً نسخههای AMP هر خبر را در سایت خود تعبیه کرده است و شما میتوانید با افزودن /amp به انتهای هر خبر در آن وبسایت، آنها را مشاهده نمایید. به منظور افزایش بیشتر سرعت در مشاهده یک قطعه محتوا، محتوای AMP که به زودی در نتایج جستجوی Google نشان داده میشود، معمولاً نسخه ذخیرهشده مقالهای است که در gstatic.com میزبانی میشود (نه در دامنه ناشر مورد نظر).
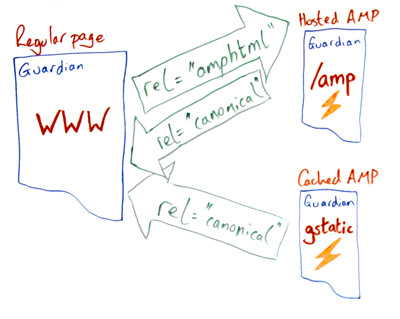
وابستگیهای متقابل بین نسخههای دسکتاپ و AMP یک قطعه محتوا توسط افراد شرکت Distilled در نمودار زیر ترسیم شده است:

با وجود این واقعیت که 2 مرجع از نسخه AMP یک صفحه در نمودار بالا وجود دارد، Guardian تنها باید یک نسخه AMP از هر مقاله را در سایت خود ایجاد و میزبانی کند. سپس شرکتهایی مانند Google ،Twitter ،Pinterest و Linkedin میتوانند نسخههای ذخیرهشده محتوای AMP را که توسط ناشرانی مانند Guardian ایجاد شده است، میزبانی نمایند؛ به این معنی که کاربر میتواند بدون نیاز به بازدید از آن وبسایت، مقاله را بخواند.
اندازه گیری تاثیر AMP بر روی دید جستجو
اگر در حال ایجاد صفحات AMP در سایت خود هستید، دو راه برای اندازه گیری تأثیر آن بر روی دید جستجوی شما وجود دارد.
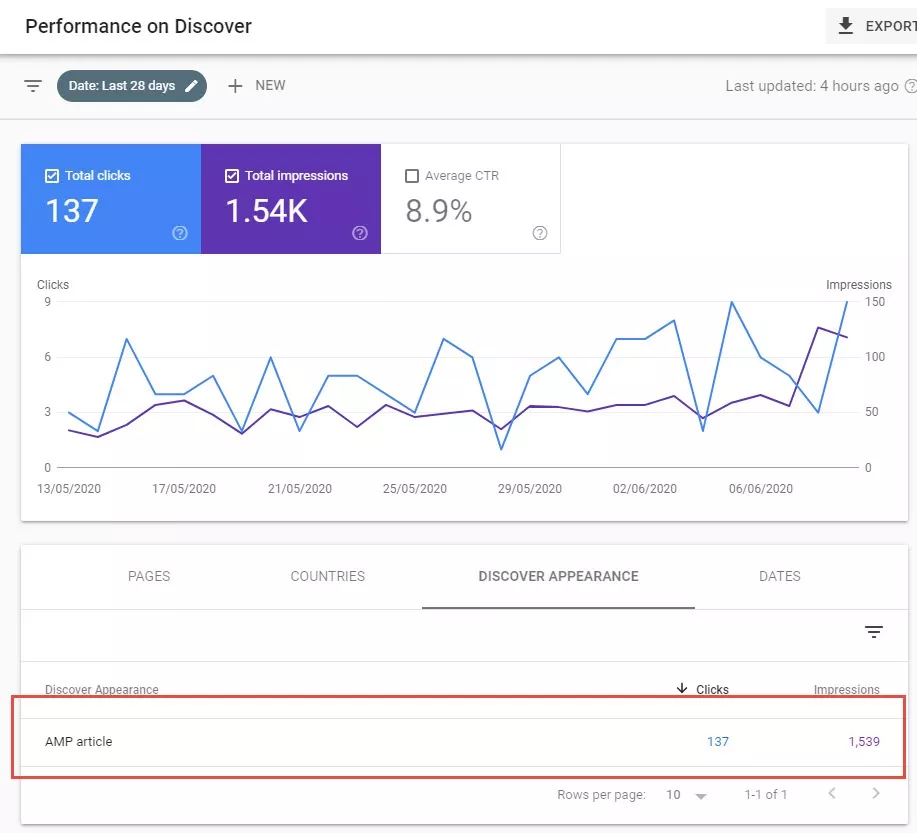
کنسول جستجوی Google، صفحات AMP شما را که در نتایج Google Discover ظاهر میشوند، گزارش میدهد.

اگر صفحات AMP شما نمایش داده نمیشوند، به خاطر داشته باشید که میتوانید از Google Discovery Ads برای تبلیغات در این پلت فرم استفاده کرده و از دادههای Google Analytics خود به منظور اندازهگیری رفتار کاربران در تعامل با صفحات AMP خود استفاده نمایید.
محدودیتهای AMP
AMP HTML به منظور بهبود سرعت و خوانایی محتوا طراحی شده است. به این معنی که کد استفاده شده به شدت خلاصه شده است. بنابراین، برخی محدودیتهای بصری برای این رویکرد وجود دارد که به شرح زیر است:
- هیچ جاوا اسکریپتی خارج از کتابخانه AMP مجاز نخواهد بود.
- تصاویر فقط زمانی بارگیری میشوند که به سمت پایین اسکرول کنید (عملکرد lazy load).
- یک نسخه ساده از CSS شما مورد نیاز است.
شروع کار با AMP
اگر یک وبلاگ نویس معمولی هستید که از یک سیستم مدیریت محتوا مانند وردپرس استفاده میکنید و میخواهید AMP بخشی جدایی ناپذیر از استراتژی انتشار شما در آینده باشد، به منظور افزایش دید خود در نتایج موبایل گوگل، باید نسخههای AMP محتوای خود را ایجاد نمایید. وردپرس در حال حاضر یک افزونه AMP در دسترس دارد که میتواند برای پستهای یک سایت وردپرس به صورت پویا نسخههای سازگار با AMP را تولید کند.
اگر ناشری هستید که از CMS دیگری استفاده میکنید، یا در نظر دارید یک CMS سفارشی بسازید، مطمئناً باید در اسرع وقت عملکرد AMP را به سایت خود اضافه نمایید.
دلیل اهمیت AMP
اگر کاربران عمدتاً به منظور خواندن محتوا از بخش وبلاگ / اخبار شما به سایت شما میآیند، این فرصت خوبی برای شماست تا با ایجاد نسخههای AMP از محتوای خود، قبل از اینکه Google AMP را در نتایج خود قرار دهد، در نتایج تلفن همراه Google اضافه کنید.
به عنوان مثال، تصور نمایید که 3 سایت مختلف وجود دارد که 3 راهنما در مورد یک موضوع ارائه میدهند و تنها یکی از سایتها نسخه AMP آن محتوا را ارائه میدهد. در مواردی مانند این، به نظر میرسد که نسخه AMP بالاتر از نتایج معمولی ظاهر میشود.